Des tutoriels
Page 2 sur 2 • Partagez
Page 2 sur 2 •  1, 2
1, 2
 Re: Des tutoriels
Re: Des tutoriels
Photoshop : signature complète
Filoma a écrit:
1. Préparation de la signature
2. Smudge et Incrustation
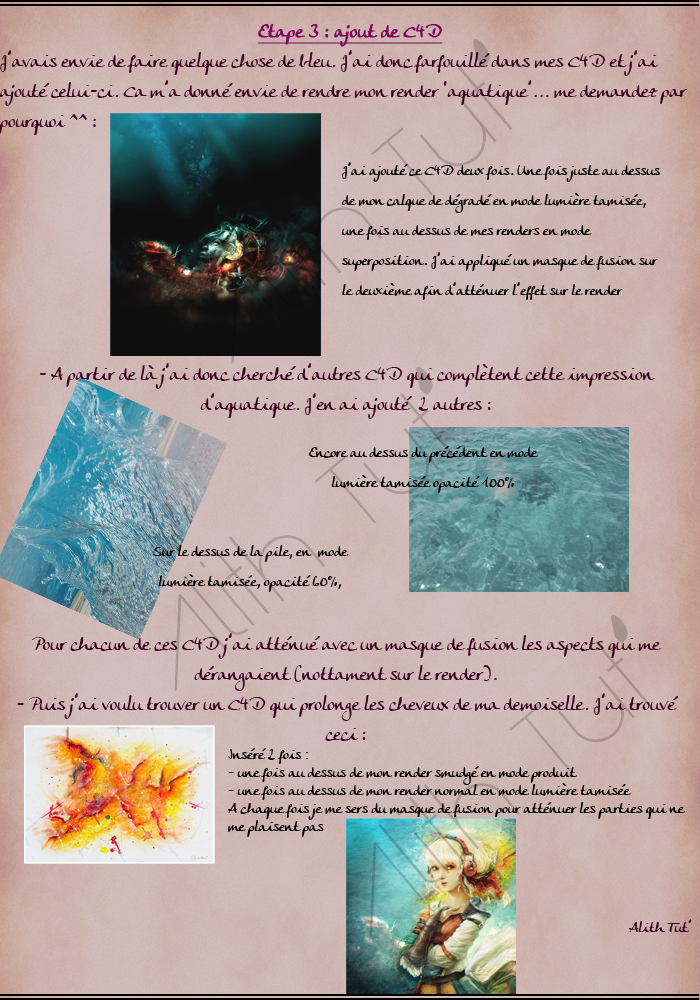
3. Ajout de C4D
[img2]https://nsm04.casimages.com/img/2010/10/20//101020020459738356956906.jpg[/img]
4. Ajout de Lights et texture
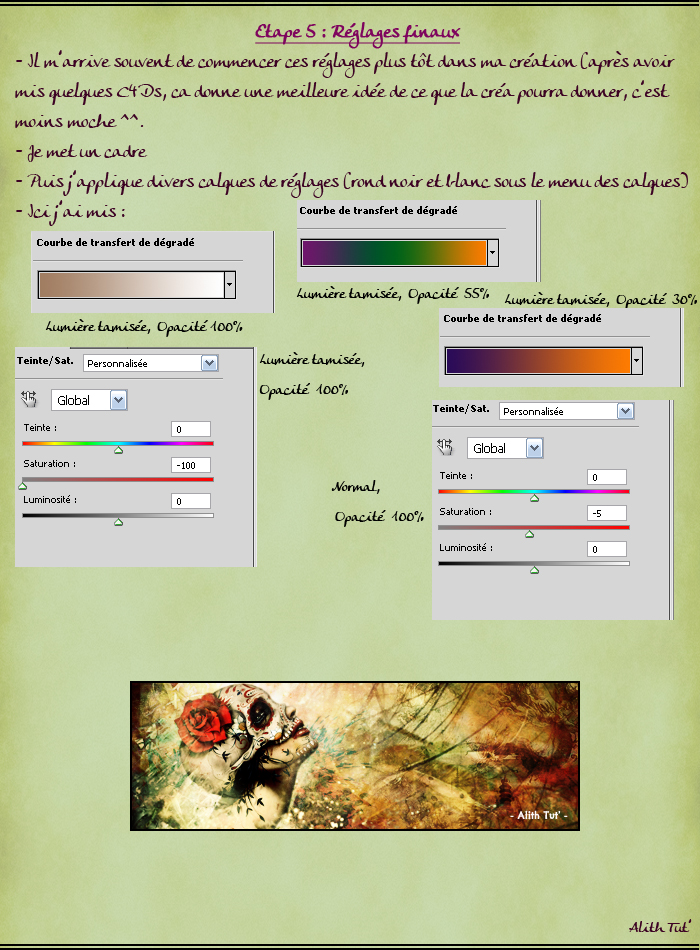
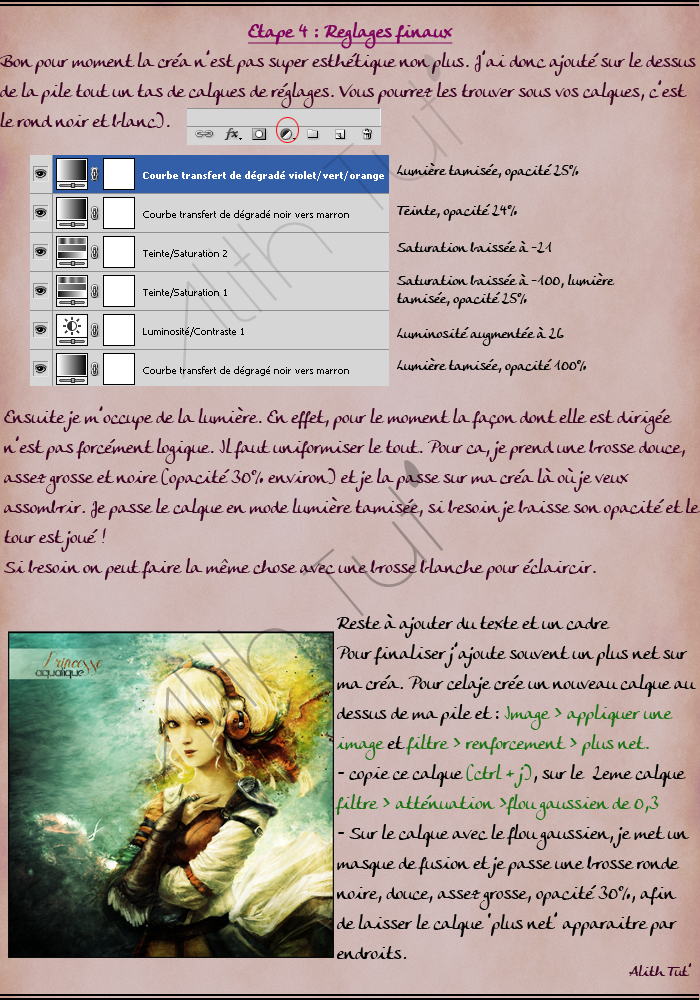
5. Réglages Finaux
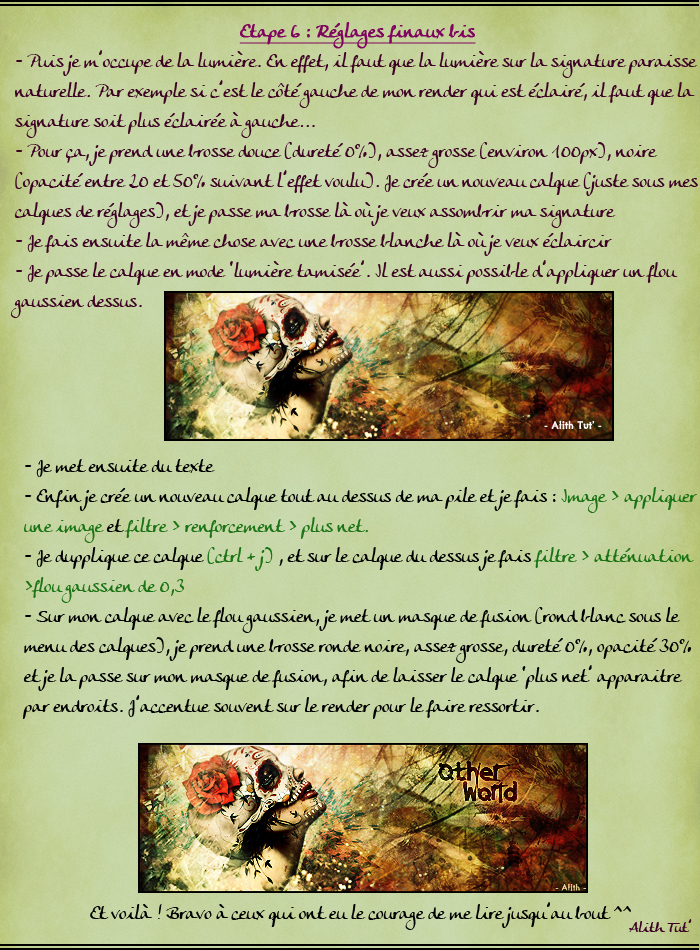
6. réglages finaux bis
 Re: Des tutoriels
Re: Des tutoriels
Utiliser une police sans la charger
Conchita a écrit:Cela peut être utilisé dans la plupart des logiciels de graphisme, là j'utilise photoshop.
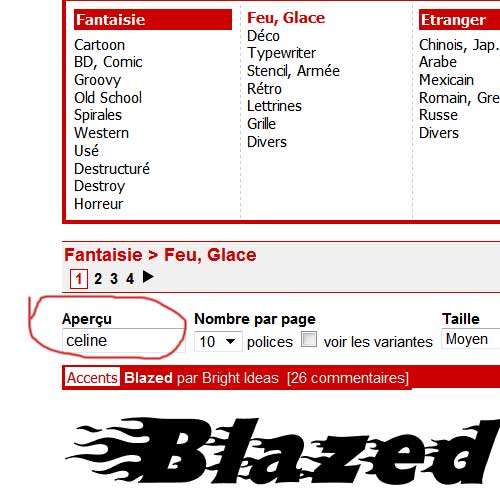
Aller sur dafont
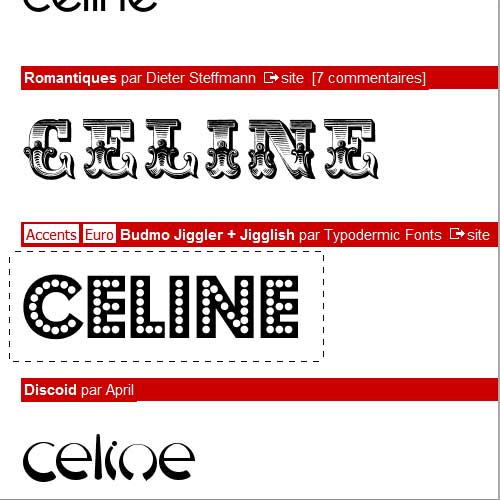
>En général on peut taper le texte qu'on veut et voir les aperçu en direct
>Ouvrir votre logiciel de graphisme
>Lorsque vous avez trouvé ce que vous vouliez utilisez soit un outils de capture, soit impr ecran system
>Collez dans le logiciel
>Puis sélectionnez la partie qui vous intéresse et supprimez le reste
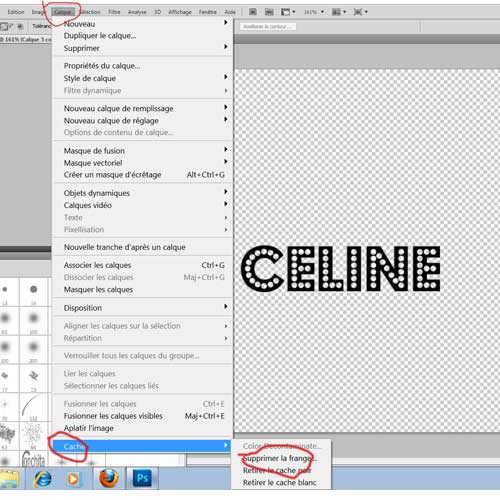
>Utilisez la baguette magique pour sélectionner le blanc
>Puis pour améliorer le contour si il y a besoin, allez dans calquesupprimer la frange (1 pixel)
Et voila
 Re: Des tutoriels
Re: Des tutoriels
Tuto "Le Relationnel" by Charlie
Avec Gimp
Avec Gimp
Charlie a écrit:1e étape: Ouvrez un nouveau document de la taille souhaitée (ici c'était du 700/300)
Fichiers > Nouvelle image > Largeur : 700 et Longueur : 300 > Valider
Si votre fenêtre de calques n'est pas affichée, faîtes : Fenêtres > Fenêtres ancrables > Calques
Pour ajouter un nouveau calque, cliquer sur ajouter un calque. Sur ce nouveau calque, copier votre image de base (render), que vous aurez détouré préalablement.
Puis prenez l'outil doigt dans la boîte à outil et smudgez votre render avec la brosse Galaxy Big. Laissez ce calque en mode normal. Dupliquez votre calque, mettez ce nouveau calque en mode Lumière douce à 100% d'Opacité.
Ajoutez un nouveau calque. Copiez une nouvelle fois votre render dessus, dupliquez le. Cachez (le petit oeil près du calque dans la boîte de calque) celui du dessus et re-smudgez grossièrement celui du dessous. Laissez en mode Normal à 100% d'Opacité pour les 2. En faisant réapparaître le calque du dessus (le petit oeil), vous pouvez "travailler" un peu les bords de votre render en utilisant l'outil doigt avec la brosse Circle Fuzzy, ça le fera mieux s'intégrer au reste.
2e étape: Ajoutez un nouveau calque. Prenez la 1e image et mettez ce calque en mode Lumière douce à 50% d'Opacité.
3e étape: C'est la plus délicate ... enfin c'est celle où j'ai passé le plus de temps
Ajouter un nouveau calque. Ouvrez l'image 1 et sélectionner l'endroit le plus clair en haut à gauche. Copier cette sélection et coller la tout autour de votre render. Avec l'outil doigt et la brosse Circle Fuzzy (ou celle de votre choix), essayer "d'intégrer" vos copies entre elles, ainsi qu'avec votre render. Vous pouvez également, avec l'aide de la gomme en opacité 50-60%, gommez ce qui ne vous plaît pas.
4e étape: Ajouter un calque, prenez la 2e image et copier la de cette façon :
Mettez ce calque en mode Multiplier, 40% d'Opacité.
5e étape: Nouveau calque, re-copier votre render par dessus. Mode Normal, 100% d'Opacité.
6e étape: Ajoutez un nouveau calque, prenez la 3e image et copier la de cette façon:
Mettez ce calque mode Superposer, à 60% d'Opacité.
7e étape: Ajoutez un nouveau calque, la 4e image, Mode Superposer, à 30% d'Opacité
8e étape: Nouveau calque. Vous allez réaliser un dégradé. Pour cela il faut prendre cette icône dans la boîte à outils:
Laissez comme couleur Noir/Blanc. Prenez votre souris et cliquez de droite à gauche de votre bannière.
Faîtes Couleurs > Luminosité Contraste > Luminosité: 0 et Contraste: 70. Puis mettez ce calque en mode Superposer à 100% d'Opacité.
Il ne vous reste plus qu'à ajouter typo, cadre et bidouiller peut être dans les améliorations (renforcer la netteté, lissage ... ect ...) selon votre envie.
 Re: Des tutoriels
Re: Des tutoriels
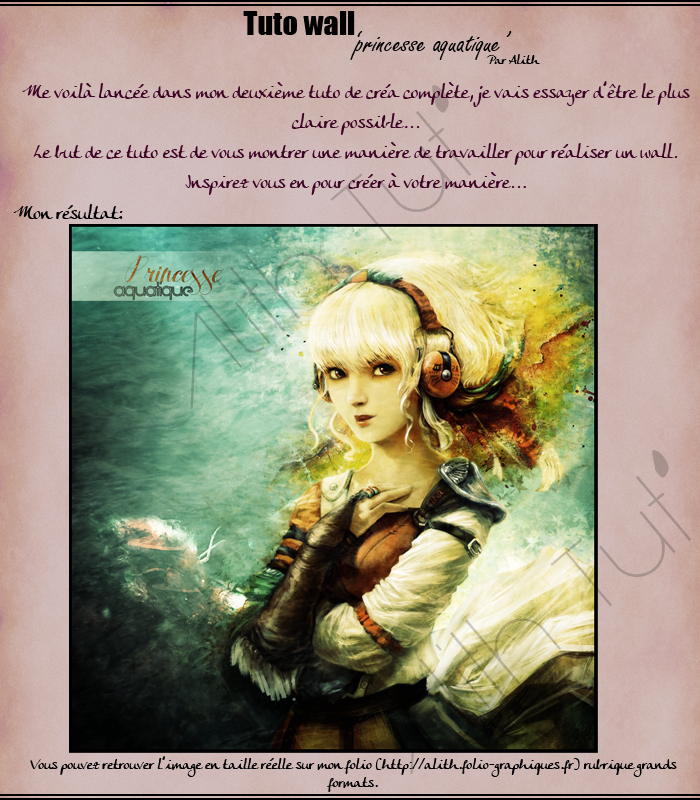
Tuto Wall (Photoshop)
Alith a écrit:Et une fois n'est pas coutume je vous met les ressources :
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
http://www.casimages.com/img.php?i=110606103912738358275965.jpg
https://nsm05.casimages.com/img/2011/06/06//110606103912738358275966.jpg
https://nsm05.casimages.com/img/2011/06/06//110606103913738358275967.png
https://nsm05.casimages.com/img/2011/06/06//110606103913738358275968.png
https://nsm05.casimages.com/img/2011/06/06//110606103913738358275970.png
 Re: Des tutoriels
Re: Des tutoriels
Comment faire une ombre ? (Photoshop)
Pour bien intégrer un élément dans un décor, il peut être utile de savoir lui faire une ombre. Alors voici comment procéder en quelques étapes simples. On prend l'objet voulu, et on le détoure (pour les fainéants, on prend directement le render).
Ici, nous allons faire l'ombre de cette image (dans le tuto je parle d'objet, mais ça peut être un personage) :


Cliquez sur l'icône (entourée en rouge) de l'objet à ombrer pour en obtenir la sélection.


Passez ce calque en dessous de l'objet, et utilisez les outils de transformation (ctrol + t) pour le décaler légèrement en l'écrasant ou non, suivant les ombres déjà intégrées dans l'image. Vous seuls pouvez sentir de quelle manière il faut placer l'ombre, c'est propre à chaque image.
Pour terminer, ce noir pas joli va devoir ressembler à de l'ombre. Pour cela, deux manipulations à faire :
1/ Un petit flou gaussien, entre 4 et 6 suivant l'image de fond
2/ Une réduction de l'opacité, là encore cela peut varier de 30% à 70% suivant l'image de fond.
Là pour l'exemple j'ai utilisé les valeurs suivantes :


 Re: Des tutoriels
Re: Des tutoriels
Diviser un cercle en parties égales (Photoshop)
Tuto adaptable à beaucoup de situations, en particulier à la création d'étoiles à 5 branches.
Créer votre cercle (utilisez la touche maj maintenue enfoncée pour que l'ellipse reste un cercle en toute circonstance). Pour les besoins de mon image j'avais du diviser le mien en 32, mais là, on va faire en 5, parce que c'est assez long à faire quand même.
Créer un rayon pour le cercle sur un nouveau calque. Pour faire un rayon, utilisez un pinceau très fin, voire même l'outil crayon. Partez du centre du cercle, maintenez la touche maj enfoncer pour tracer droit, et allez jusqu'au bord du cercle (l'astuce ne marque qu'avec le crayon je crois). Pour être sur du centre de votre cercle, servez-vous des règles, moi mon image faisait 400*400, j'ai mis deux repères à 200 (horizontal et vertical) et placé mon cercle de sorte à ce qu'il soit centré par rapport au croisement des deux repères).

Vous avez maintenant un rayon. Il vous en faudra autant que de division. Pour ma part, je veux diviser le cercle en 5 donc je vais faire 5 rayons. Enfin disons plutôt que je vais dupliquer (ctrl + j) 4 fois mon calque rayon. Je vous conseil de les nommer, histoire de vous y retrouver.

Maintenant le cœur du problème. Photoshop ne va pas gentiment diviser votre cercle en 5 parties comme il le ferait avec les tranches. Trop facile. Va falloir s'accrocher un peu là.
On va imposer pour chaque rayon une rotation partant du centre du cercle. Photoshop fonctionne par tranche de 180°. C'est-à-dire que vous ne pourrez pas faire de rayons à 185° mais qu'il vous faudra faire un rayon à -175°.
Un conseil : munissez-vous d'une feuille en papier.
Un cercle divisé en 5 donne quatre branches à 72° d'écart (petit rappel pour ceux qui n'ont pas révisé leurs cours de math : un cercle fait 360°, donc divisé par 5 ça fait 72°).
On veut donc placer la première branche à 72°. Pour cela, on se place sur le calque du rayon 2 (parce que le 1, il va simplement rester à sa place), et on fait une transformation (ctrol + t). Clic droit sur l'image, choisissez rotation.

Puis sélectionnez le centre de rotation (carré rouge) en choisissant le milieu bas. C'est une étape importante car elle peut être appliquée à bien des transformations : on n'est pas obligé de partir du milieu.
Entrez ensuite la valeur d'angle souhaitée, ici 72°. Vous avez votre première division.

La seconde maintenant. Elle sera à 72+72=144°. La manipulation est exactement la même que précédemment, sauf qu'au lieu de mettre 72°, vous mettez 144° (et que vous prenez le rayon 3, pas le 2).
Pour la troisième division, il faut se placer à 144+72=216°. Mais rappelez-vous ce que j'ai dit au début. Photoshop ne connait pas 216°. Lui, il sait aller jusqu'à 180 dans un sens et dans l'autre, tout simplement. 216°, c'est aussi -144°, qui est la valeur à entrer.
En plaçant votre symétrie du cercle à 0, vous aurez les même valeurs d'un côté que de l'autre, mais avec un signe moins devant. Je demanderai aux irréductibles résistants des maths de me croire sur parole.
Conclusion : le dernier rayon est à -72° de rotation, avec les mêmes manipulations.
Votre cercle est divisé en parties égales.

Bon, je vous l'accorde, ça ne rend pas spécialement joli, mais c'est plus l'idée de base qui peut servir que de juste faire un cercle avec cinq rayons.
 Re: Des tutoriels
Re: Des tutoriels
L'animation facile sous photoshop
Les logiciels d'animations sont souvent compliqués et rendent des gif lourds. Ce petit tuto va vous permettre d'utiliser simplement la fonction animation de photoshop pour faire quelque chose de léger. Je rappelle que les bannières et avatars animées sont interdits sur le forum.
Vous trouverez la petite fille ici.
* Ouvrez un nouveau document, de la taille que vous souhaitez (moi j'ai pris 400*400)
* Collez la fille dedans (ouvrir l'image, ctrol+A, ctrol+C, allez dans votre nouveau document, ctrol+V) et redimensionnez là pour qu'elle rentre dans l'image.
[boite=Important]On va se servir de la redimension tout le long, donc je vous explique brièvement la manip à faire :
Assurez-vous d'avoir bien sélectionner le calque que vous voulez redimensionner. Faites ctrol+T, la vous verrez apparaître ceci :

* Dupliquez ce calque autant de fois que nécessaire. Parce que j'ai déjà fait l'essai, je vous dit de le faire 5 fois (vous aurez donc 6 calques, qu'on va renommer 1, 2, 3, 4, 5, et 6 pour faire dans l'originalité). Astuce : pour dupliquer, sélectionnez le calque et faîtes ctrl+J.
*Redimensionnez les calques de sorte à ce que 1 soit plus petit que 2, qui sera plus petit que 3, etc... Centrez les toujours sur le même point. Astuce : pour être sur que le centre est toujours au même point, créez deux barres de règle. Pour ce faire, sélectionnez l'outil flèche (en haut à droite de la palette d'outil), cliquez sur la règle du haut (s'il n'y a pas de règle graduée : ctrol+R) et clissez jusqu'au dessin. Placez le trait où vous voulez (moi j'ai mis à moitié/moitié). Faîtes de même avec la règle à gauche.

Je sais, c'est laid
Maintenant on passe à l'animation, ce sera mieux.
* Ouvrez la fenêtre d'animation (Fenêtre => Animation)
Si elle se présente comme ça, cliquez sur le bouton entouré de rouge.



* Cliquez sur le premier calque d'animation, et cliquez sur l’œil à côté des calques 2, 3, 4, 5, et 6, de sorte à ce que seul le calque 1 soit visible.
* Cliquez sur le second calque d'animation et cliquez sur l’œil à côté du calque 1 et 2. Le 1 disparaît, le 2 réapparaît.
* Cliquez sur le troisième calque d'animation et cliquez sur l’œil à côté du calque 2 et 3. Le 2 disparaît, le 3 réapparaît.
* Cliquez sur le quatrième calque d'animation et cliquez sur l’œil à côté du calque 3 et 4. Le 3 disparaît, le 4 réapparaît.
* Cliquez sur le cinquième calque d'animation et cliquez sur l’œil à côté du calque 4 et 5. Le 4 disparaît, le 5 réapparaît.
* Cliquez sur le sixième calque d'animation et cliquez sur l’œil à côté du calque 5 et 6. Le 5 disparaît, le 6 réapparaît.
[boite=]Il existe une possibilité d'effet de transition, qui permet de fluidifier le passage d'un calque d'animation à l'autre, ça alourdit un peu, mais c'est très pratique. Ce sont les cercles progressifs en bas de l'image. Je vous conseille si vous l'utilisez de prendre 3 calques intermédiaires. Ca fait plus de travail par contre, alors pour cette fois, on va laisser de côté. On s'en occupe comme d'un calque normal, donc ce qui suit, vous pourrez l'appliquer avec les calques de transition (appelés trajectoire).[/boite]
* On a maintenant nos 6 calques, et en cliquant sur le 1 puis 2 et ainsi de suite, on voit déjà l'évolution. Suffit maintenant de régler l'animation.
* Réglez le temps. Cliquez sur la flèche à coté du temps (par défaut chez moi il s'était mis à 10s). Choisissez un temps déjà établi ou un temps personnel (autre). Prenez le même pour tous puisqu'elle avance de manière régulière. Par contre s'il y a un retour, pensez à une pause de quelques secondes au milieu ^^. Ici j'ai réglé à 0.1s partout sauf sur le 6 où j'ai mis 2s.
* Réglez le nombre de passage : une fois ou toujours. La plupart du temps, on veut animer un gif en permanence, histoire de pouvoir le revoir si on l'a raté une fois, donc sélectionnez "toujours" au lieu de "une fois".
C'est l'heure d'enregistrer. Fichier => enregistrer pour le web et les périphérique => choisissez bien gif. Il prends par défaut le nom du document (que vous avez consciencieusement enregistré au préalable, n'est-ce pas ?).
Et ça donne ceci :

Voilà, le principe est acquis, ensuite c'est une question de réflexion. Qu'est-ce que je veux exactement faire ? Où dois-je déplacer mon calque ? Combien de temps pour chaque animation ?
Bon courage !
 Re: Des tutoriels
Re: Des tutoriels
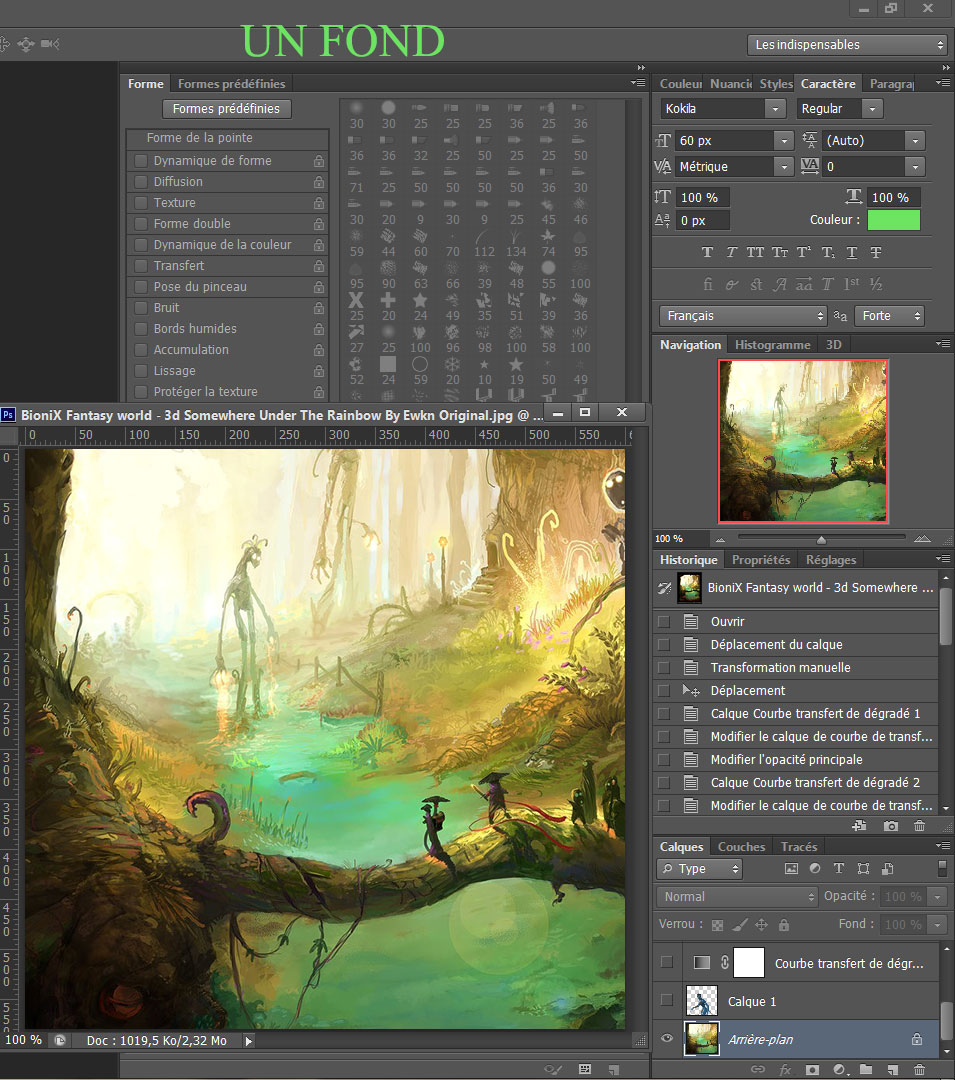
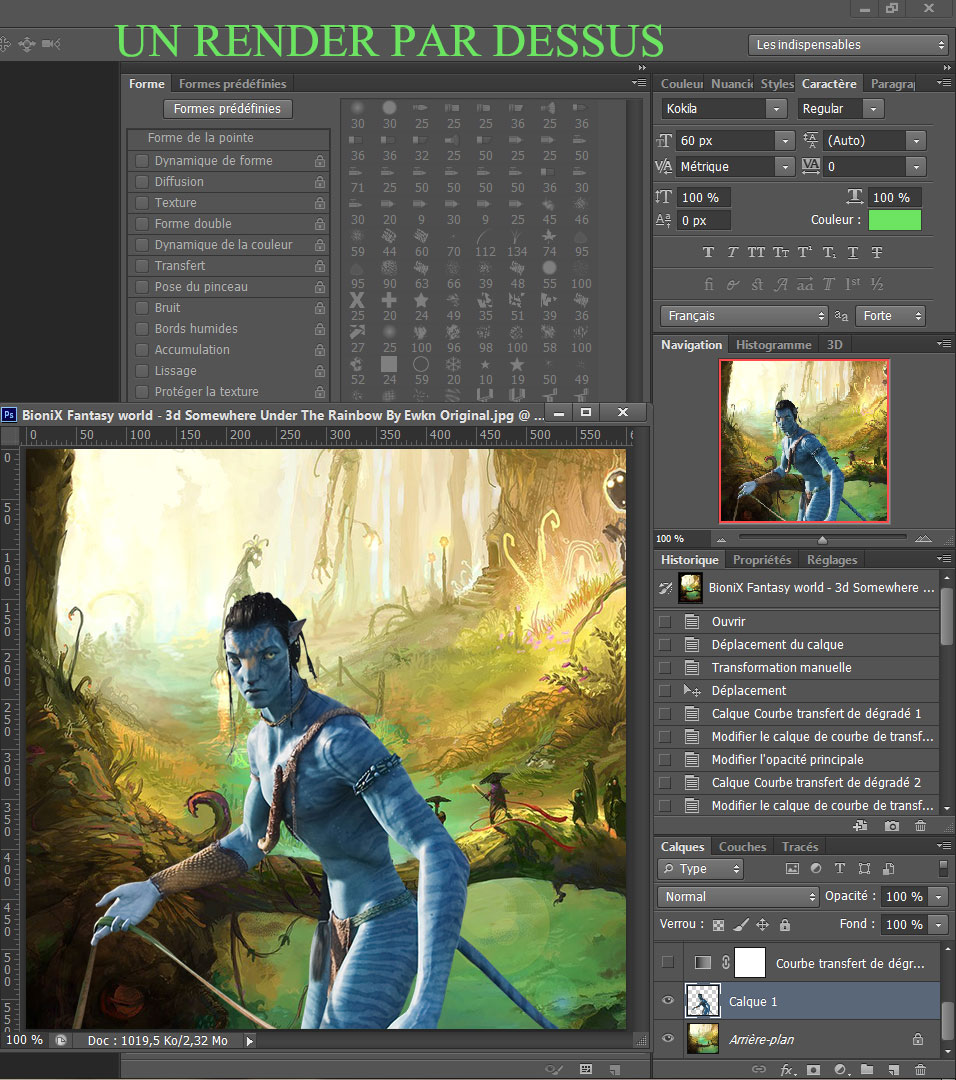
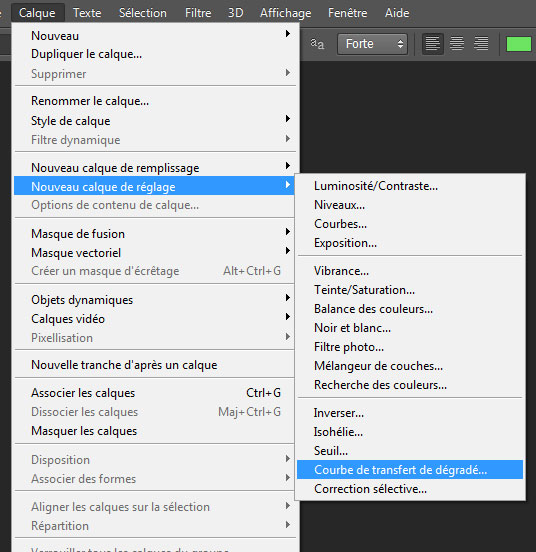
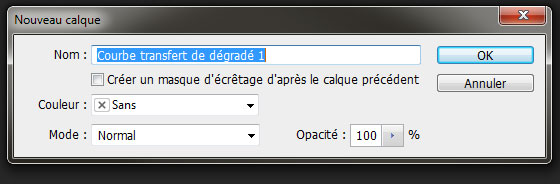
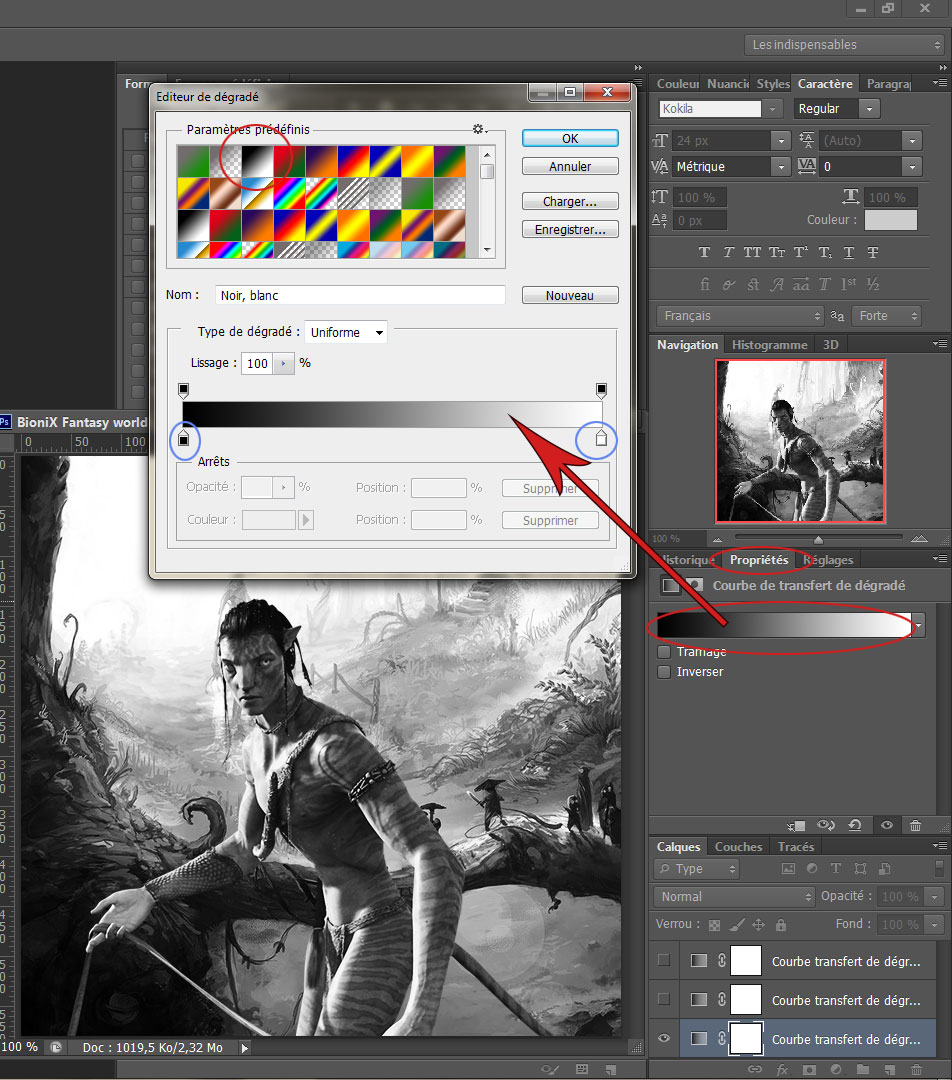
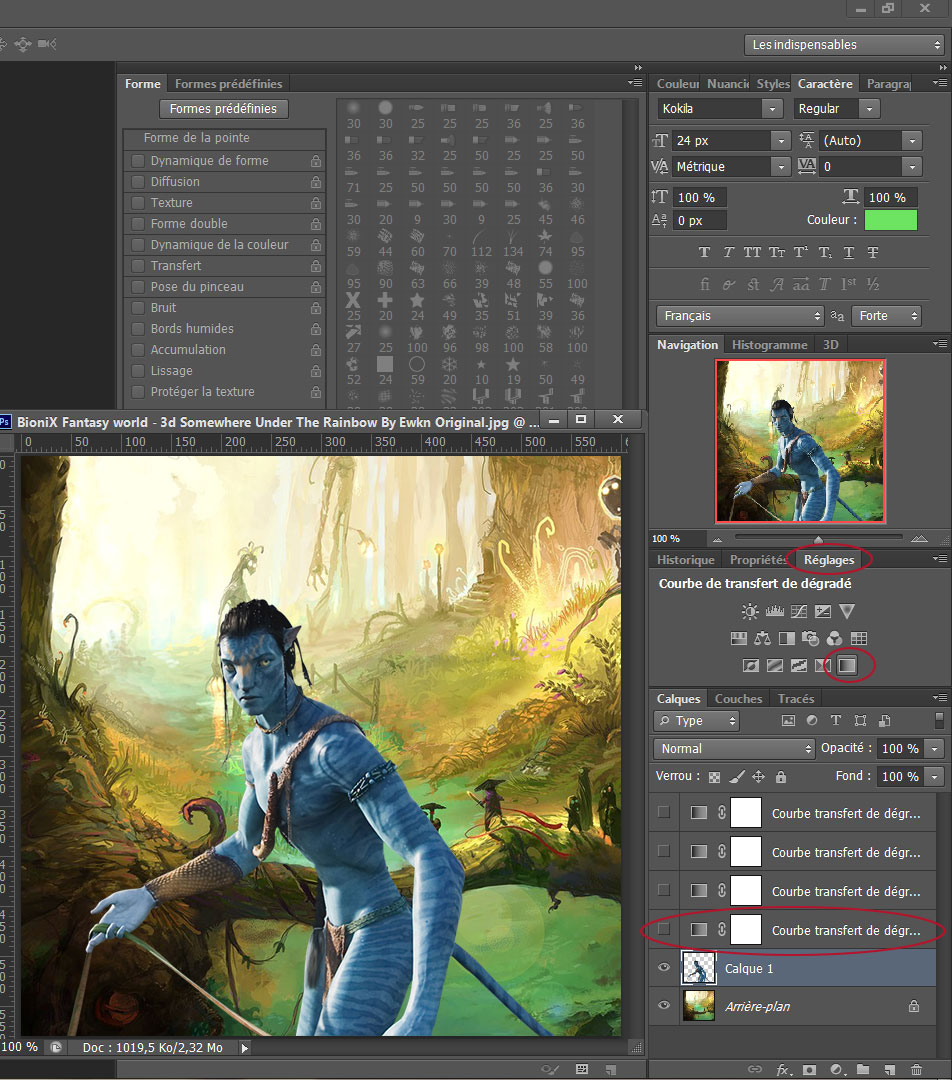
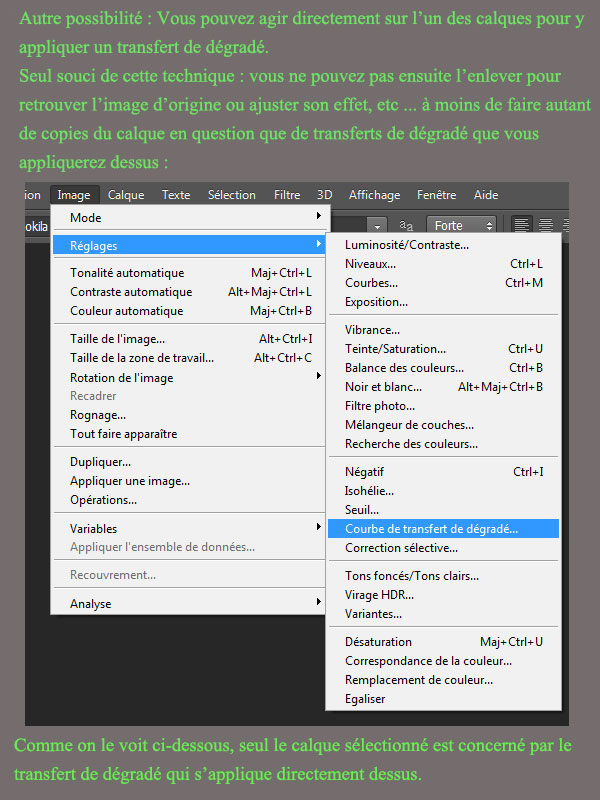
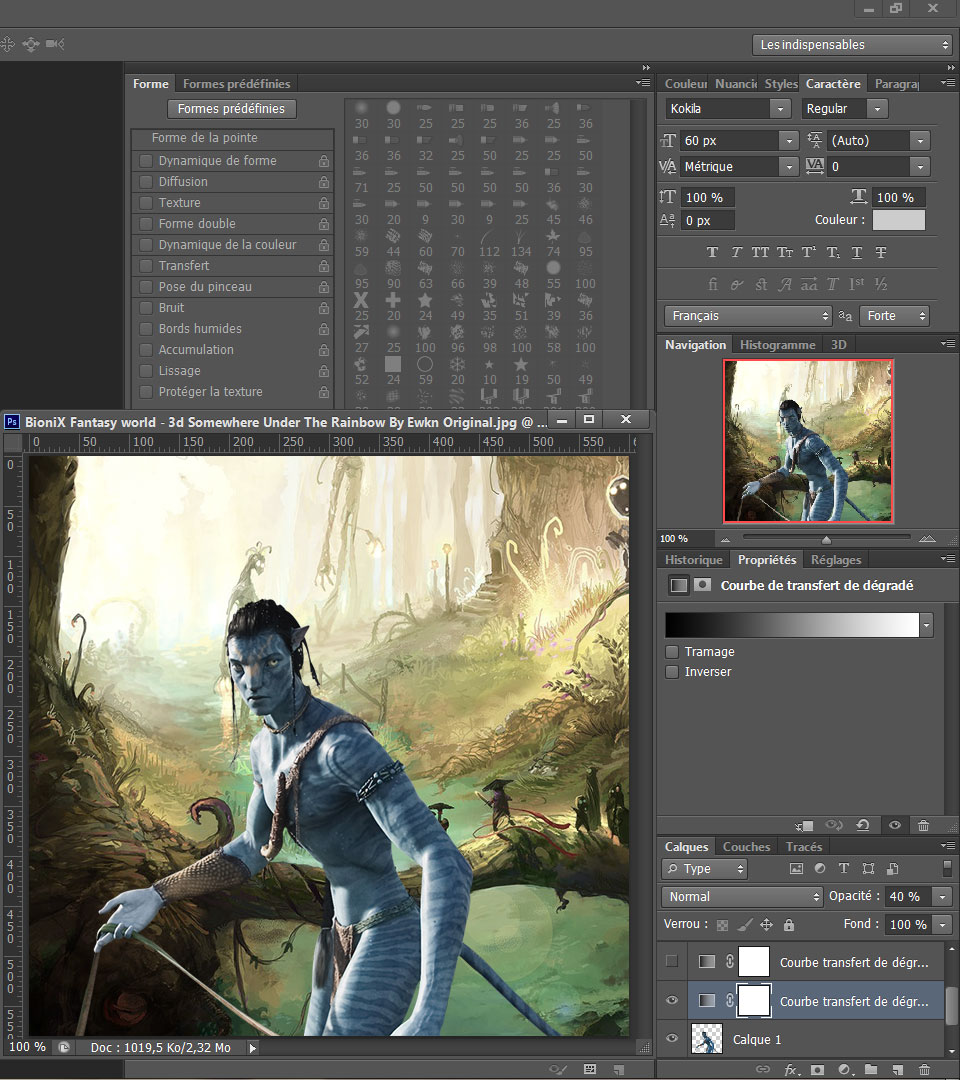
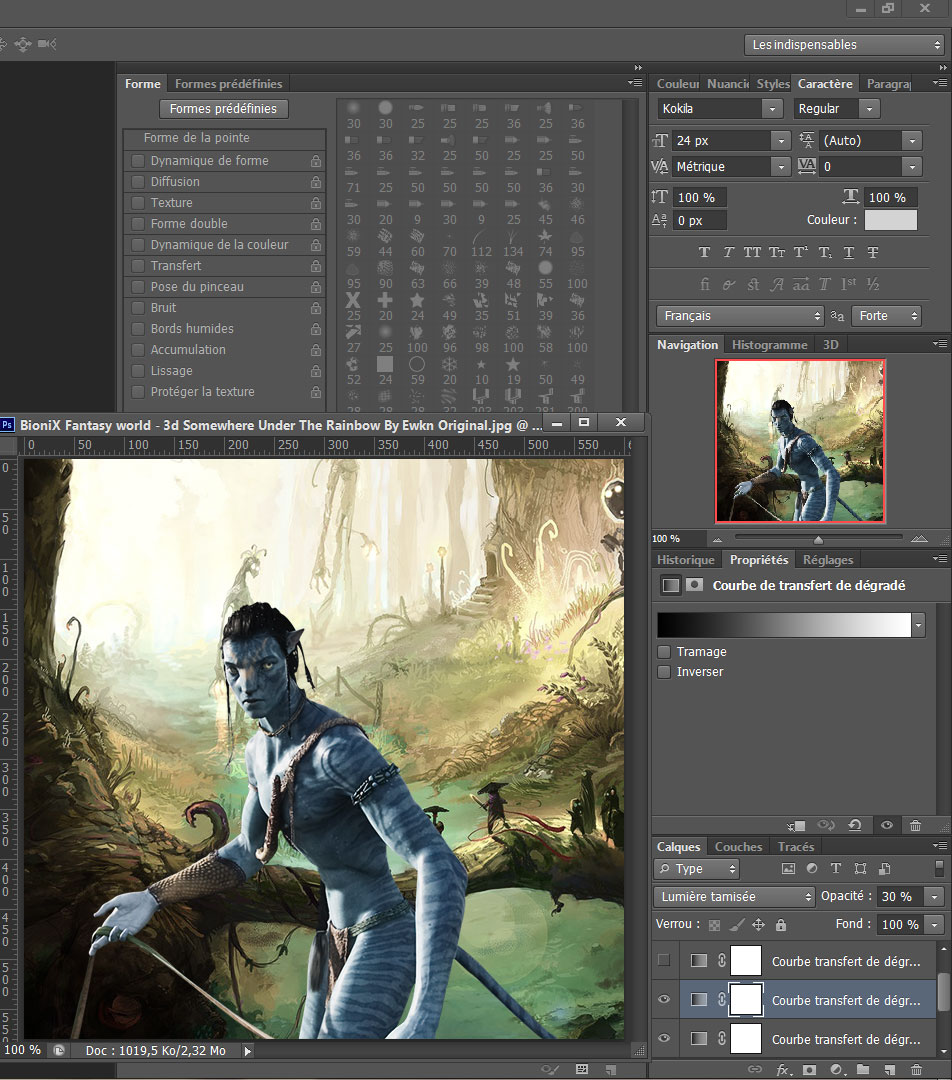
LES COURBES DE TRANSFERT DE DÉGRADÉS DANS PHOTOSHOP
Kinoa a écrit:Les ressources que j'ai utilisées :
- Spoiler:
- Spoiler:
Le tuto :
Dans mon exemple, la taille de la créa fait 600*580
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
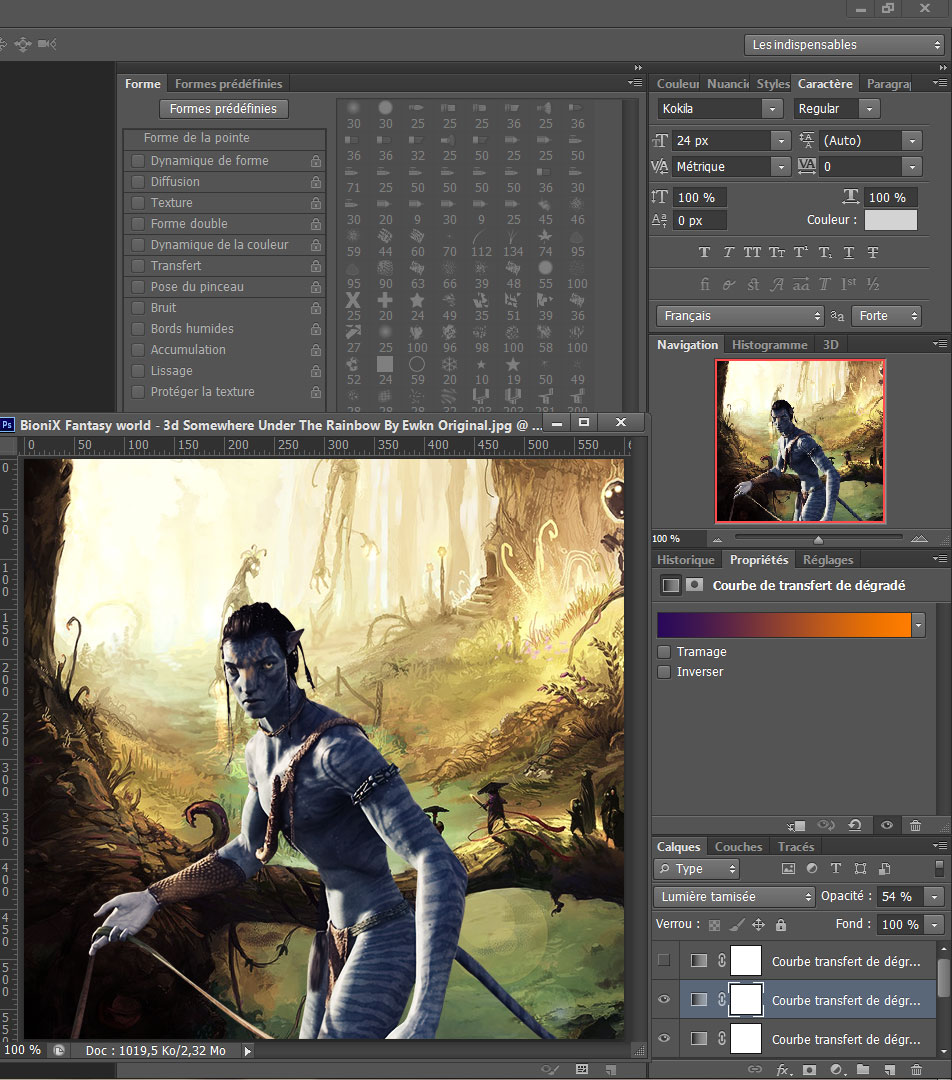
Sans courbes :Après courbes violet vers orange :
- Spoiler:
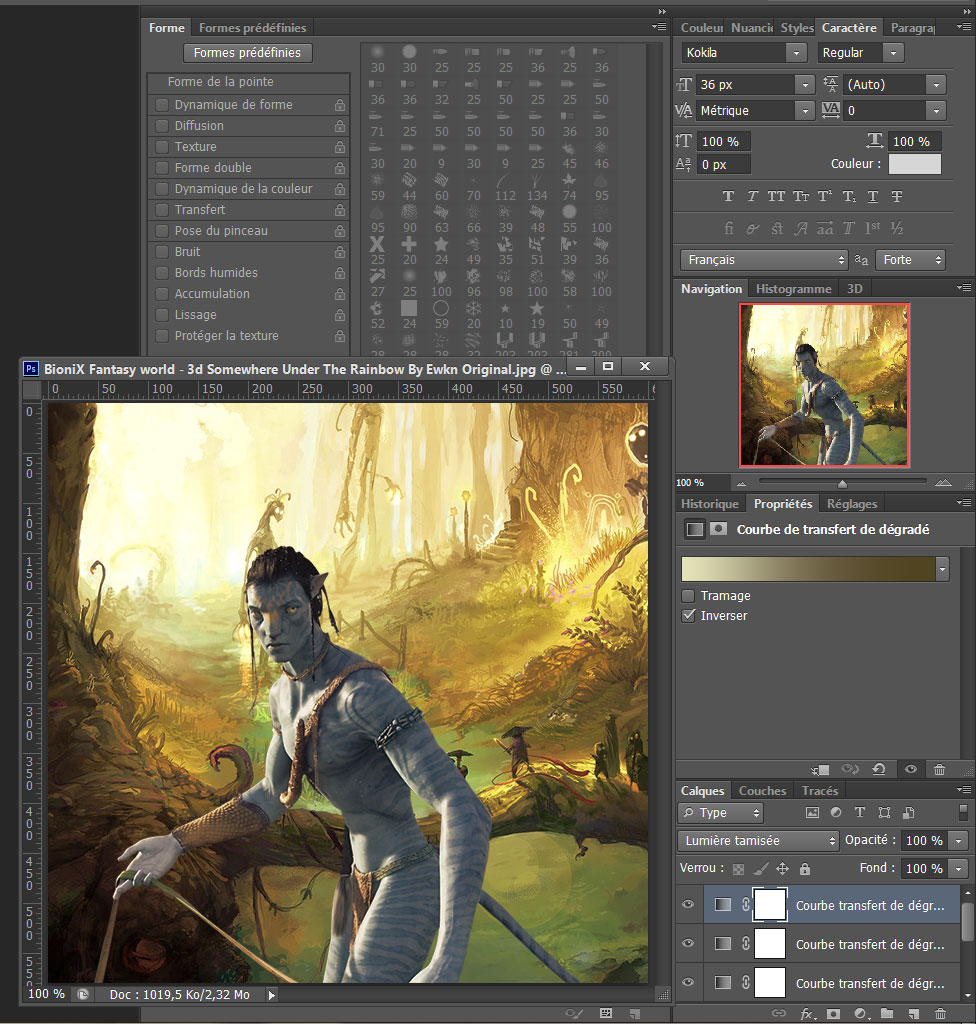
Après courbe mordorée :
- Spoiler:
- Spoiler:
- Spoiler:
 Re: Des tutoriels
Re: Des tutoriels
Tutos simple pour Photoshop CS4
Kallindra a écrit:1- Créer une forme :
- Spoiler:
2- Créer un masque d'écrétage :
- Spoiler:
 Re: Des tutoriels
Re: Des tutoriels
Faire des points
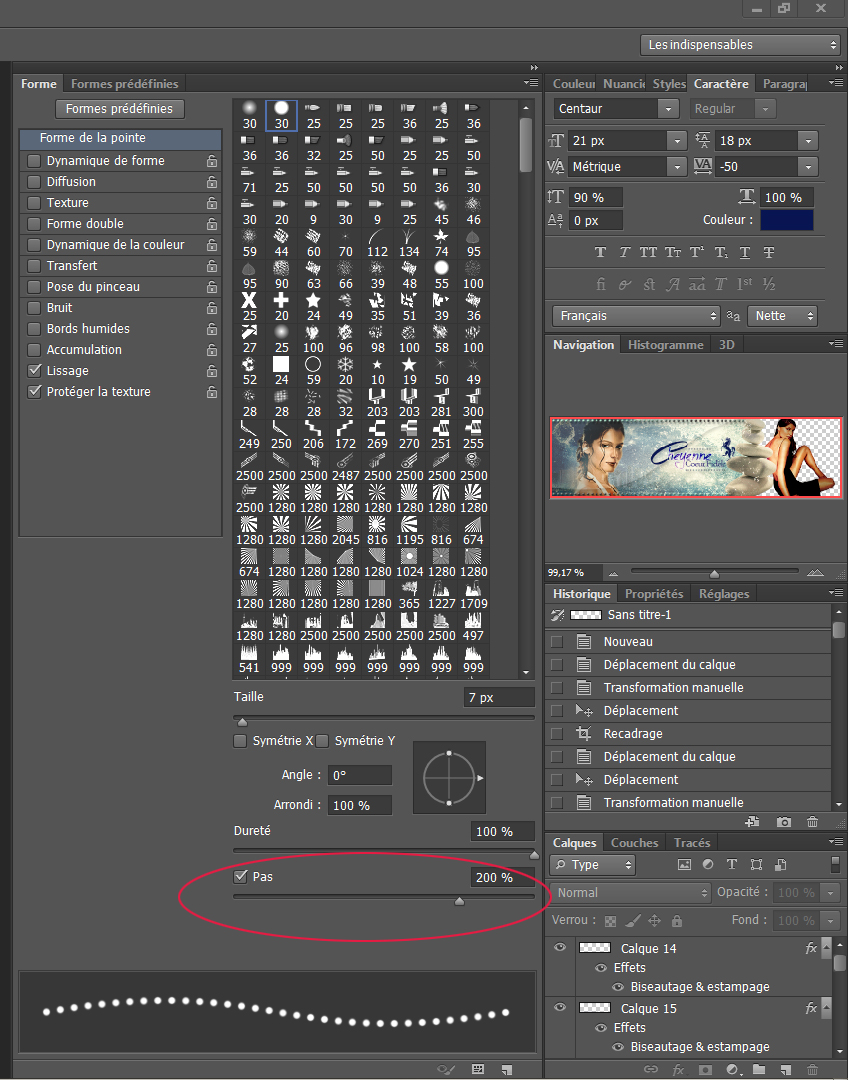
Kinoa a écrit:Voici la technique pour faire par exemple un cadre muni de petits points (ou rivets) comme ceci :
Tu prends ton pinceau brosse ronde dure (donc avec une dureté à 100%) et tu fais varier la valeur du pas, ce qui augmente l'écartement entre chaque point. Si le pas est à 0 tu as une ligne continue
Ensuite tu te places là où tu veux commencer et tu restes appuyée sur "shift" en même temps que tu traces ta ligne de points (shift te permet de faire un tracé droit).
Et pour faire les effets de relief tu mets un biseau.
Dans l'exemple ci-dessus j'y ai ajouté une ombre portée et une incrustation en dégradé noir vers blanc en style réfléchi, angle à 153 et échelle à 150.
Screen pour trouver où se situe le "Pas" à faire varier pour l'écartement des points :
- Spoiler:
 Re: Des tutoriels
Re: Des tutoriels
L'essentiel sur les brushes sur Photoshop
Voici la base de l'utilisation des brushes, pour photoshop.
Première étape : télécharger son brushes. Normalement, il se présente sous la forme nom.abr
Une astuce pour quand vous en aurez une centaine : renommez les de manière à savoir d'un seul coup d’œil ce que contient le kit (ex : fleurs, paillette, tribal,...)
Seconde étape : Copier le .abr et le placer dans le bon dossier.
Il faut trouver le dossier photoshop. Cela dépend au moment de l'installation où vous l'avez placé. Par défaut, il sera dans Programmes, sur le disque C.
Voici pour moi le chemin d'accès :
[size=150]Disque C => Programmes => Adobe Photoshop CS4 => Presets => Brushes[/size]
C'est dans ce dossier Brushes qu'il faut copier les .abr (si votre téléchargement comprenait autre chose, comme un .jpg ou un .doc, c'est pas la peine, seul le .abr est utile).
Troisième étape : Lancer photoshop. C'est au lancement qu'il charge les nouveaux brushes, donc il faut le relancer après un ajout. Il y a une méthode pour ajouter directement le brushes sans relancer, mais le brushes ne sera pas là au prochain lancement. Je la mettrais donc à part.
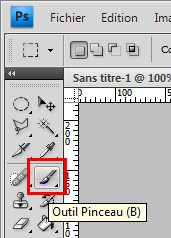
Quatrième étape : Dans votre document, cliquez maintenant sur le pinceau ici :
- Spoiler:

Deux manières alors d'accéder à vos brushes :
1. Clic droit dans la fenêtre de votre nouveau document, et vous aurez ceci :
- Spoiler:

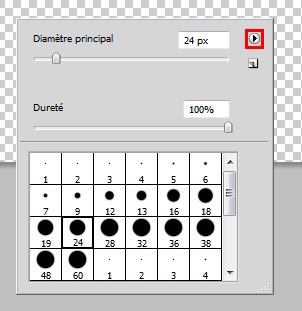
Ensuite vous cliquez sur la petite flèche entourée en rouge et vous aurez ceci :
- Spoiler:

Bon, ça fait peur parce que j'ai beaucoup de brushes, sans m'en servir plus que ça finalement. Mais ous devriez n'avoir qu'une ou deux colonnes. Les brushes portent les noms que vous leur avez donné (le nom avant le .abr). Vous n'avez plus qu'à cliquer sur celui de votre choix, et vous en servir comme un pinceau (étape suivante).
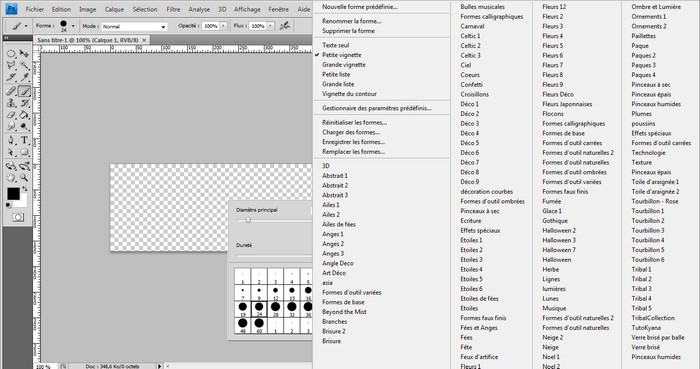
2. Autre option : cliquer en haut dans la barre d'outil. Ensuite c'est la même chose, un clic sur la flèche et la liste apparaît.
- Spoiler:

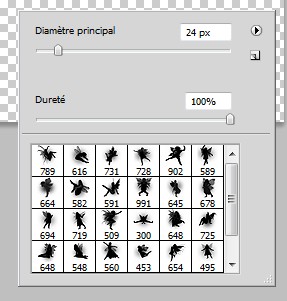
Cinquième étape : J'ai cliqué sur fées, et ça m'a chargé à la place des pinceaux habituels, le brushes : des petites fées (oui, je suis originale dans le choix des noms).
- Spoiler:

Ensuite il ne reste qu'à s'en servir comme un pinceau.
Un détail : Les brushes ont une taille prédéfinie. On peut évidement jouer dessus, en particulier la rapetisser, mais l'agrandir risque de donner un truc pas beau.
Incartade pour utiliser un brushes sans le charger définitivement dans les presets.
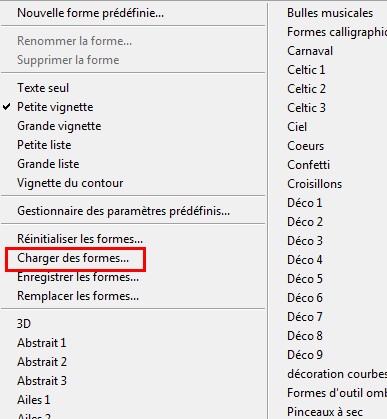
Lorsque vous êtes à la liste des brushes (étape 4), cliquez sur "charger des formes" et sélectionnez le .abr que vous voudriez utiliser.
- Spoiler:

Attention : les formes vont s'ajouter après celles en cours d'utilisation, descendez donc en bas pour les trouver.
 Re: Des tutoriels
Re: Des tutoriels
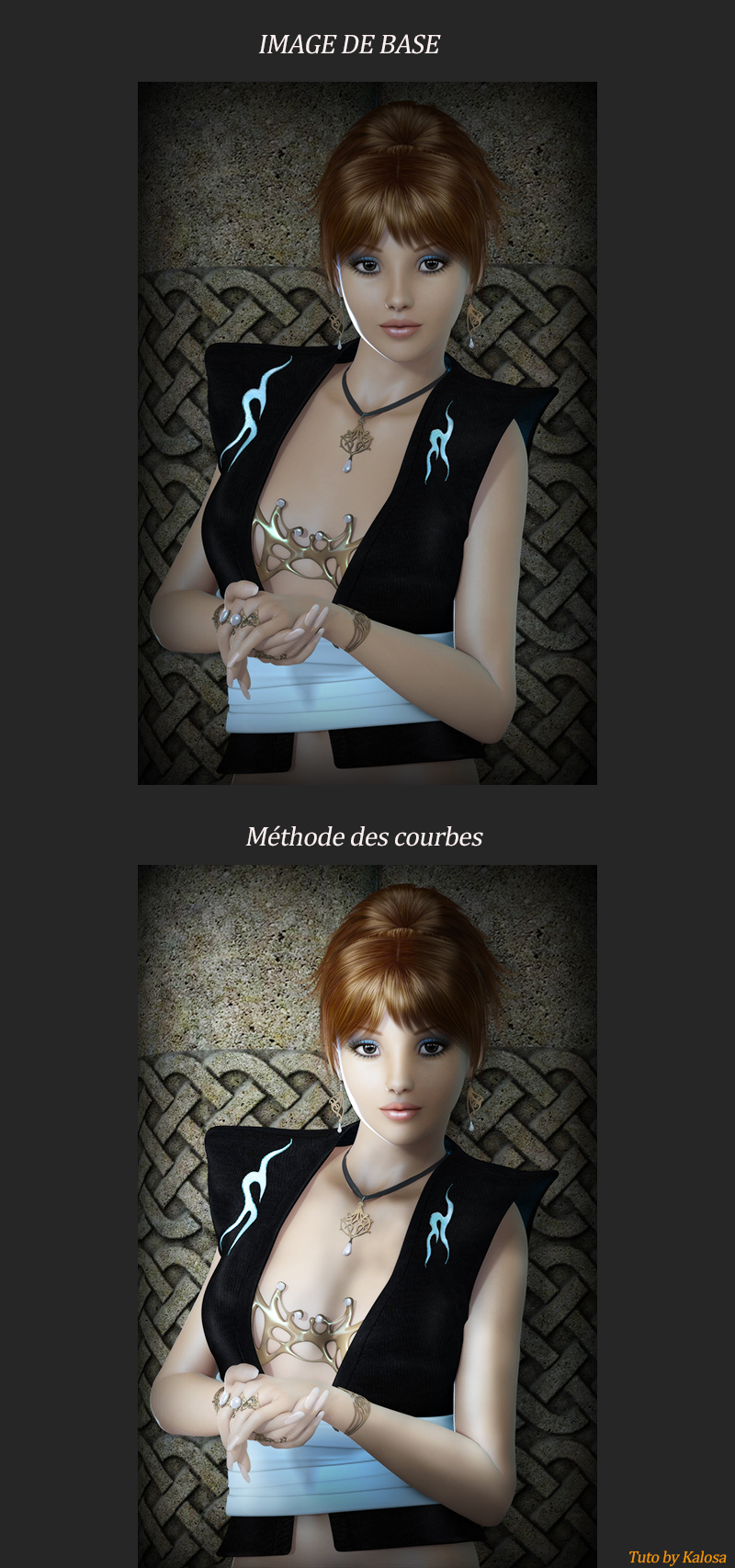
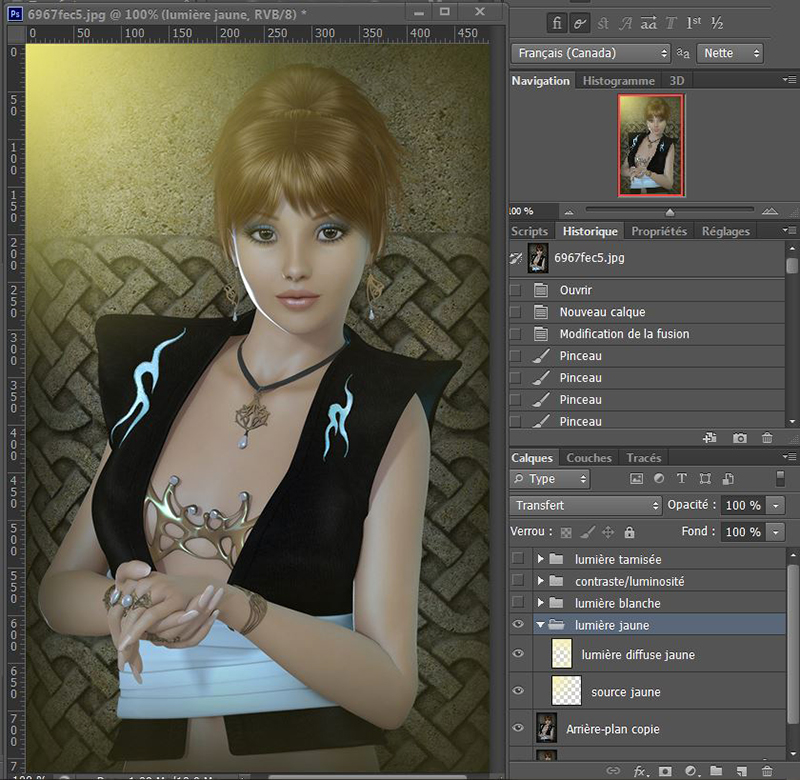
Travail d'ombre et de lumière (Photoshop)
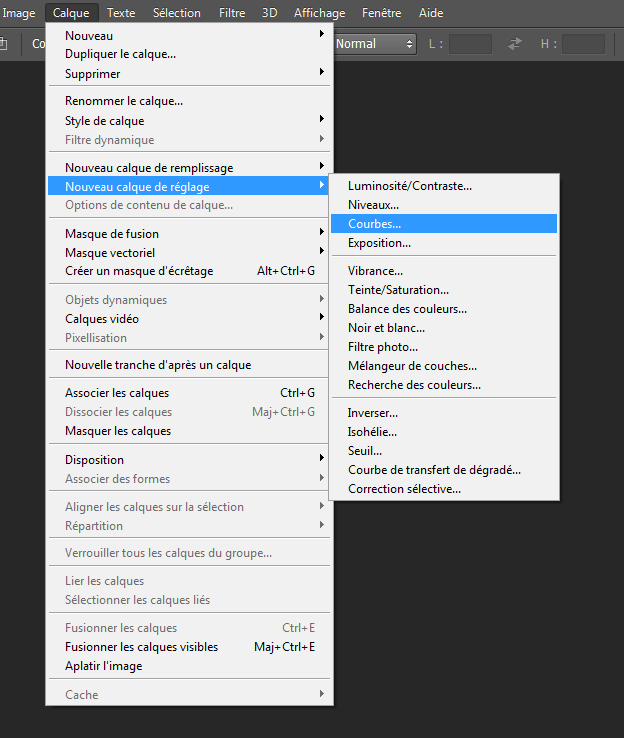
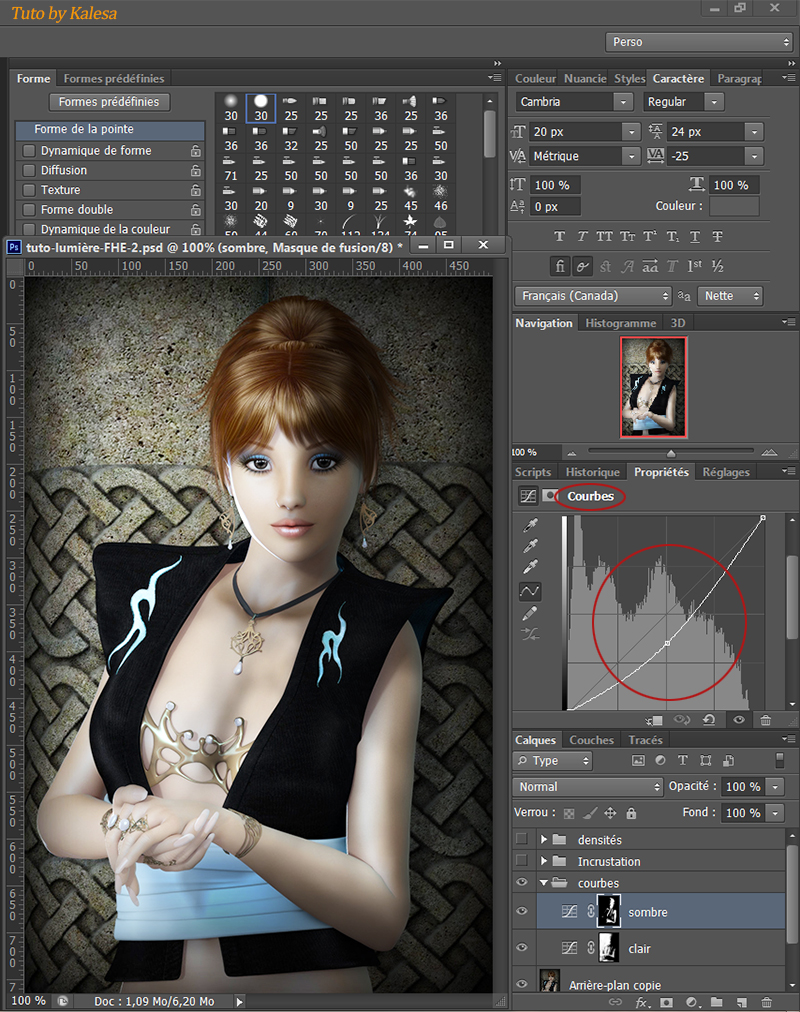
Kinoa a écrit:- METHODE 1-
- Spoiler:
- Spoiler:
- Spoiler:
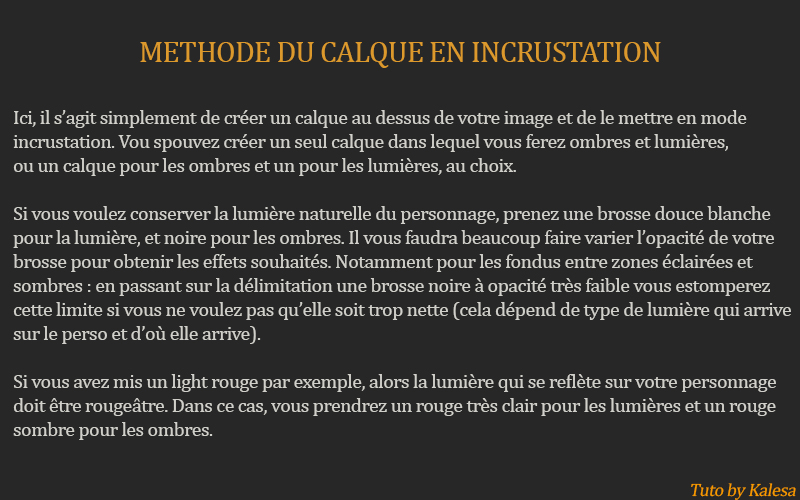
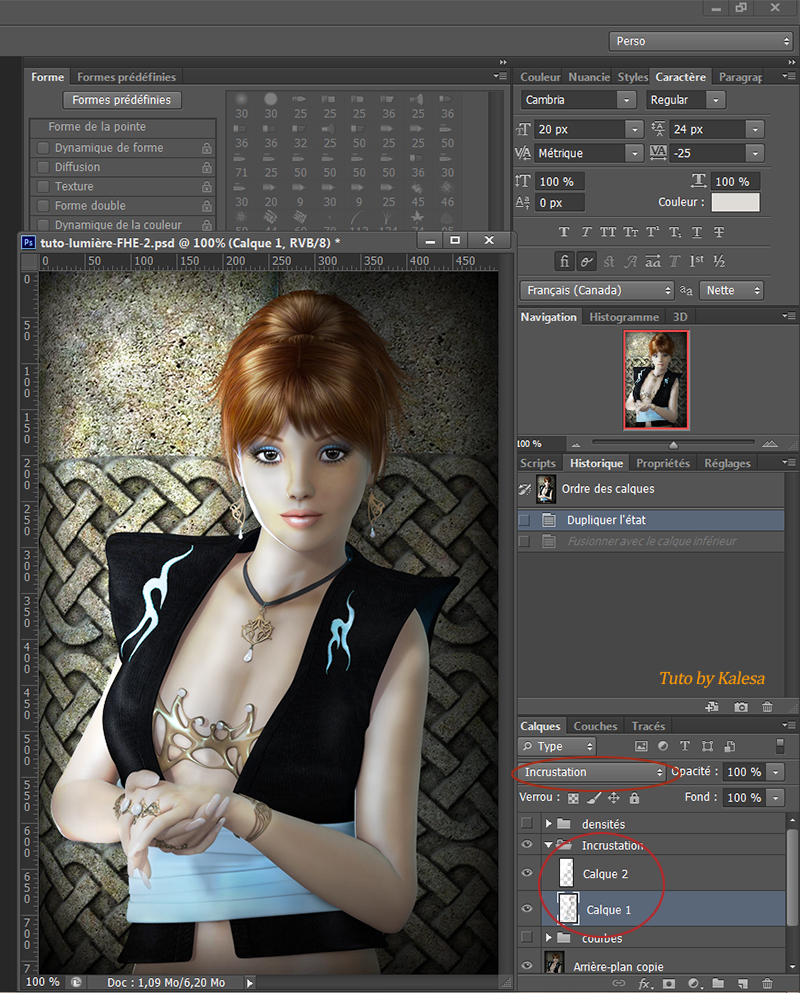
- METHODE 2 -
- Spoiler:
- Spoiler:
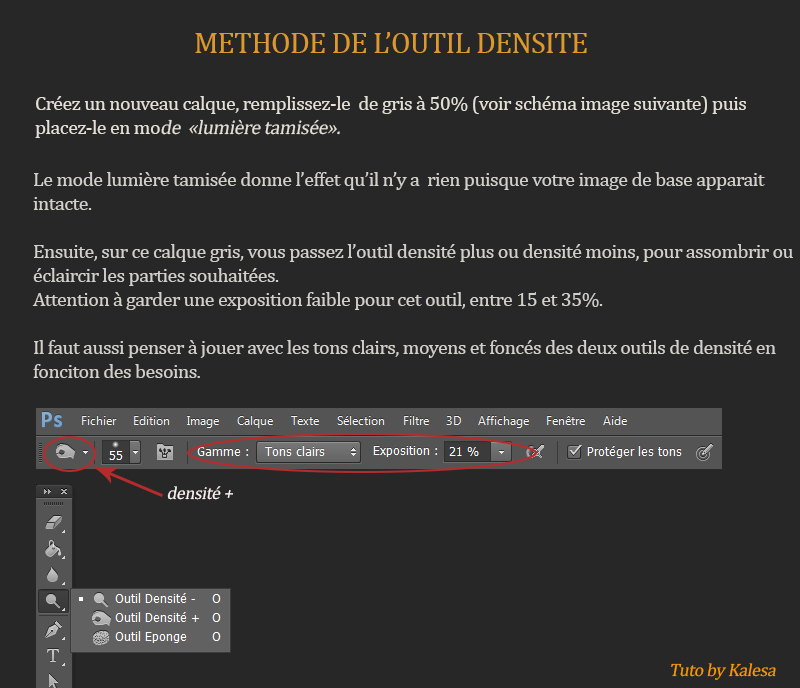
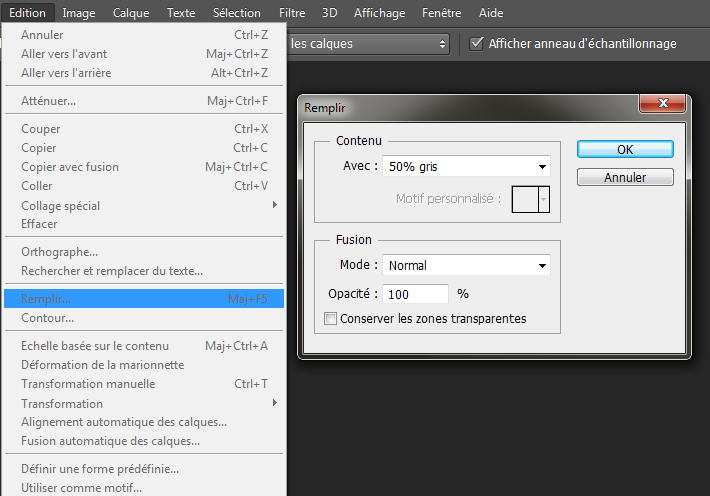
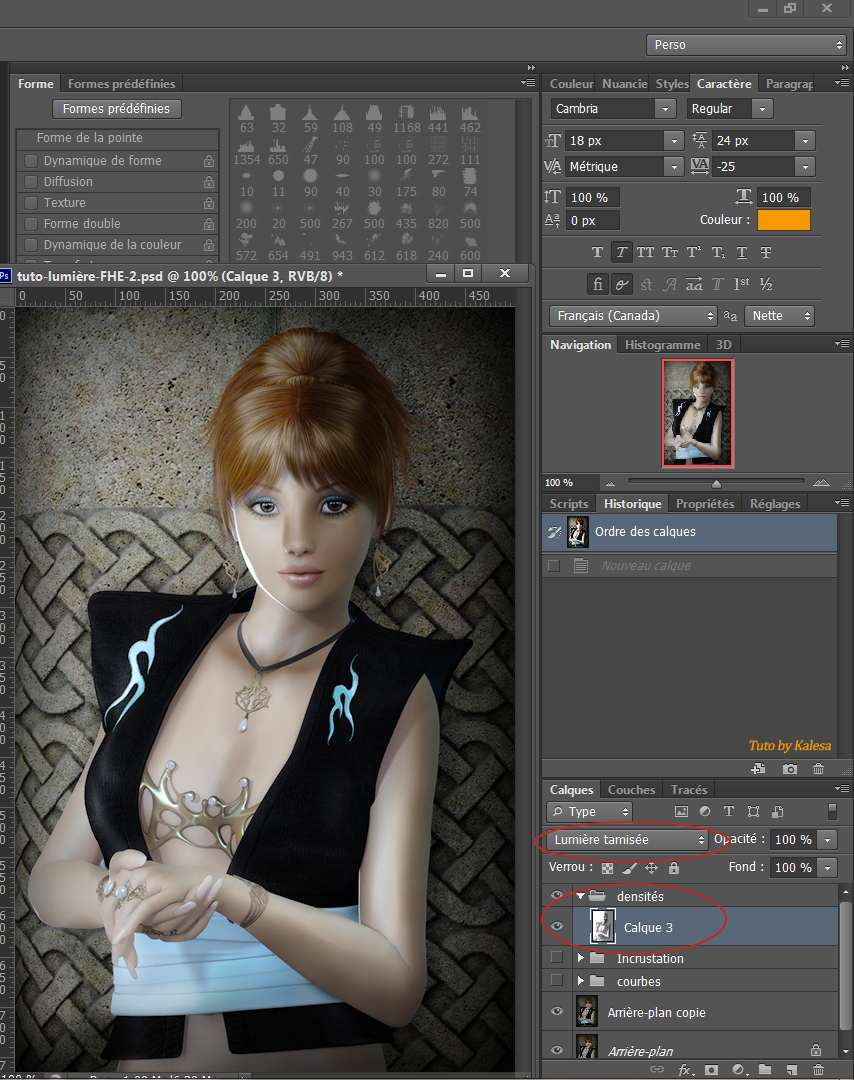
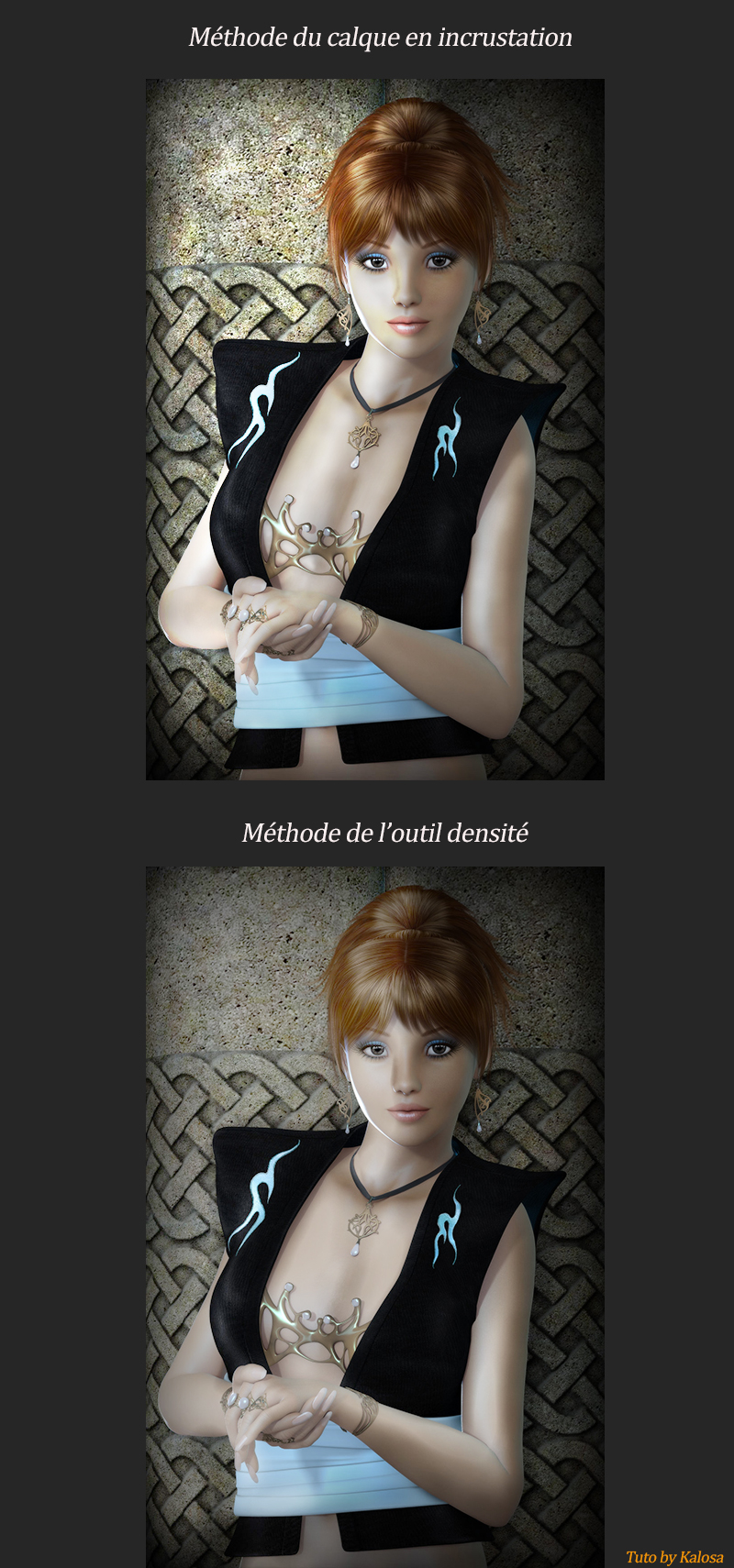
- METHODE 3 -
- Spoiler:
- Spoiler:
- Spoiler:
- les 3 méthodes -
- Spoiler:
- Spoiler:
- Spoiler:
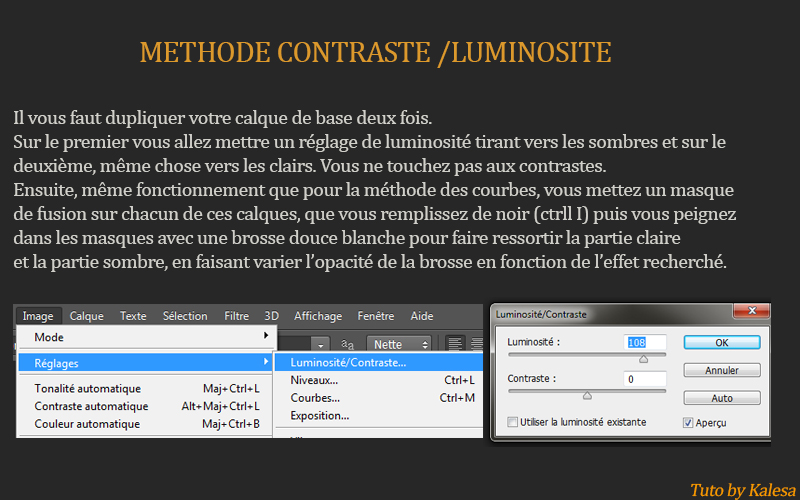
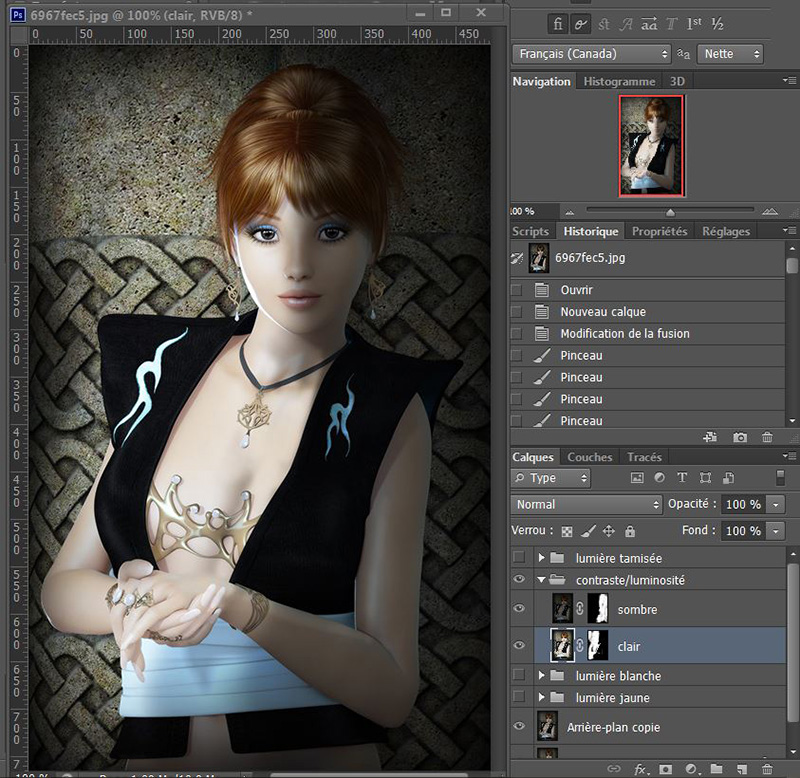
En travaillant sur une image je me suis souvenue d'autres méthodes que j'avais trouvées sur un tuto il y a un petit moment, les voici donc :
- Spoiler:
- METHODE 4 -
- Spoiler:
- METHODE 5 -
- Spoiler:
- Spoiler:
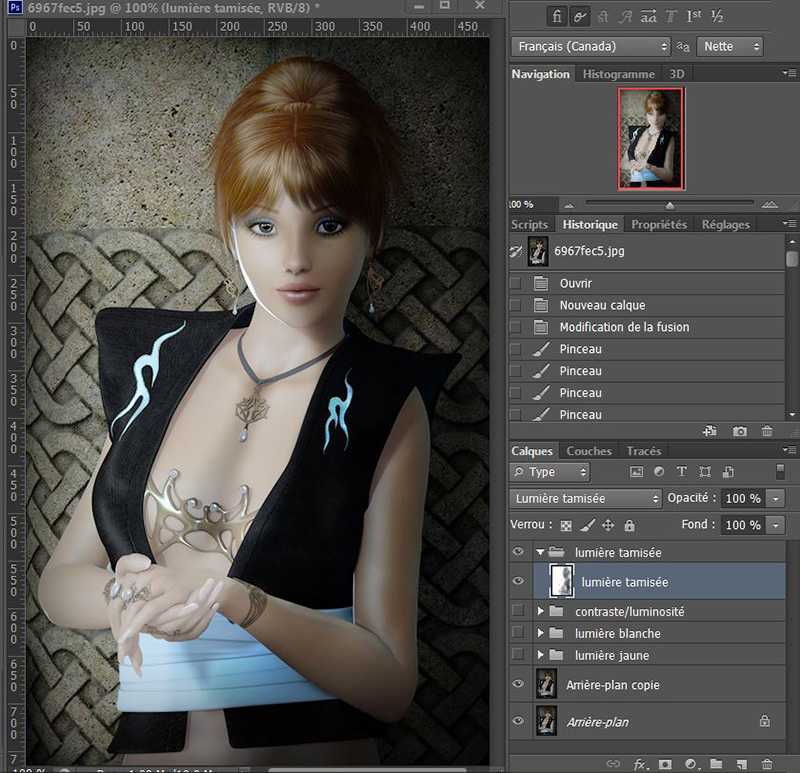
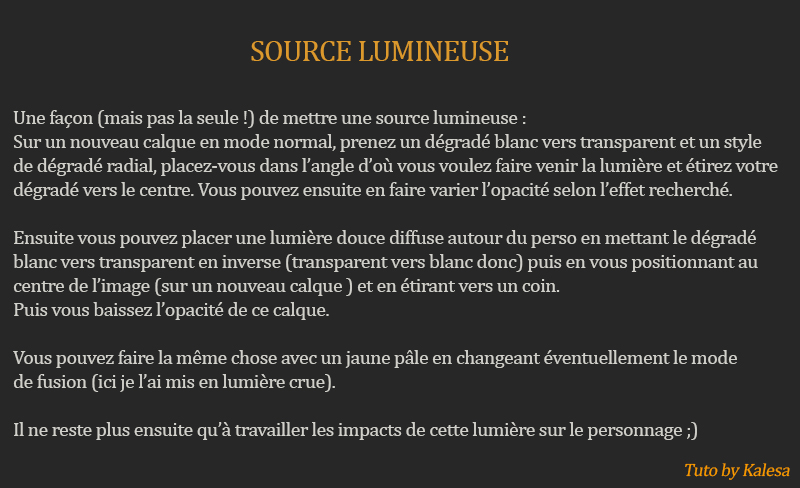
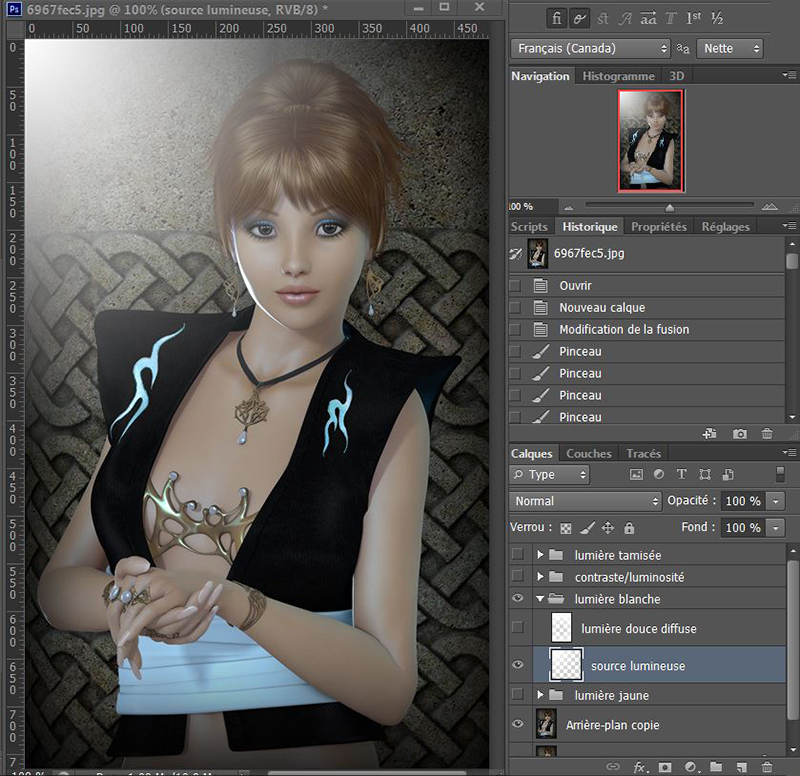
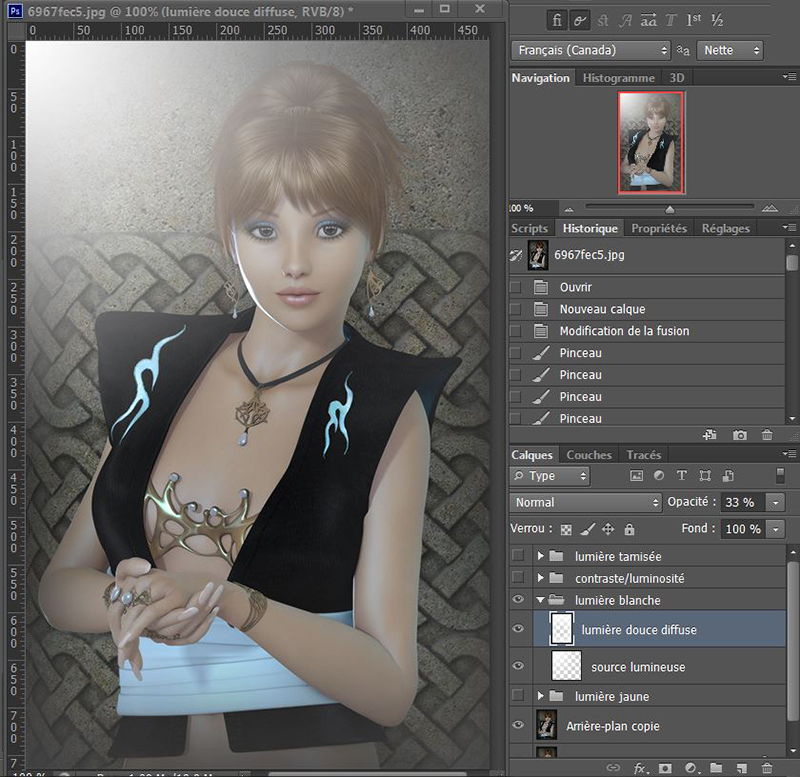
- SOURCE LUMINEUSE -
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
- Spoiler:
Page 2 sur 2 •  1, 2
1, 2
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|